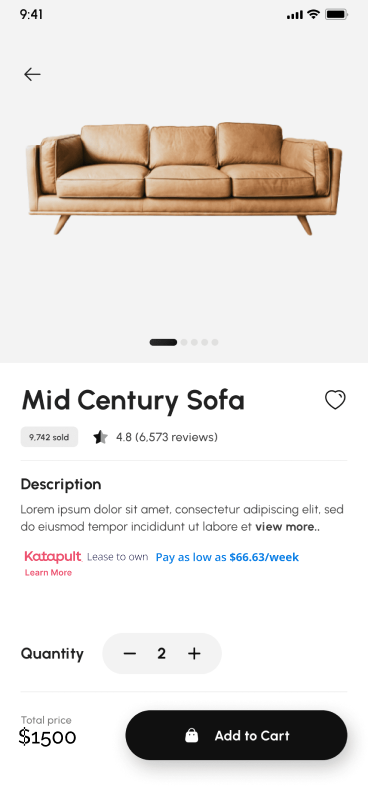
Price Calculator Widget
as low as product pricing
Getting Started
The Katapult JavaScript Plugin enables integration with the Katapult platform without direct API integration.
Follow the steps below to get started with the Price Calculator widget.
Step 1
You can skip this step if you already have implemented the HTML script on your page from the widget page.
Place the following script tag on the bottom of your page. This snippet uses an asynchronous loading method that allows you to immediately use the katapult.js plugin without a significant impact on the load time of your page. It will also append stylesheet file.
Environment Reminder
Remember, your public token varies depending on whether you’re testing with the Katapult sandbox or your project is live in production. The token you use here must match the environment you define.
Development: https://sandbox.katapult.com
Production: https://www.katapult.com
<script>
var _katapult_config = {
api_key: "INSERT YOUR PUBLIC TOKEN HERE",
environment: "https://sandbox.katapult.com"
};
!function(e,t){e.katapult=e.katapult||{};var n,i,r;i=!1,n=document.createElement("script"),n.type="text/javascript",n.async=!0,n.src=t.environment+"/"+"plugin/js/katapult.js",n.onload=n.onreadystatechange=function(){i||this.readyState&&"complete"!=this.readyState||(i=!0,e.katapult.setConfig(t.api_key))},r=document.getElementsByTagName("script")[0],r.parentNode.insertBefore(n,r);var s=document.createElement("link");s.setAttribute("rel","stylesheet"),s.setAttribute("type","text/css"),s.setAttribute("href",t.environment+"/"+"plugin/css/katapult.css");var a=document.querySelector("head");a.insertBefore(s,a.firstChild)}(window,_katapult_config);
</script>
Step 2
Place a button on the pages where you want the Katapult Price Calculator functionality to be available. Clicking on the price or ‘Lean more’ will load the Katapult Price Calculator form.

Important
You must add price to
data-katapult-item-priceattribute
<div class="katapult-price-calculator">
<div class="katapult-flex">
<div class="katapult-price-calculator-logo"></div>
<span class="katapult-price-calculator-lease">Lease to own</span>
<span class="katapult-price-calculator-pay" data-katapult-item-price="">Pay as low as</span>
<a href="#" class="katapult-price-calculator-price btn-katapult-price-calculator" data-katapult-item-price="">$/week</a>
</div>
<div><a href="#" class="katapult-price-calculator-pre-approve btn-katapult-price-calculator">Get Pre-approved</a></div>
</div>
If you would like to add the price calculator to a custom button you will add the HTML
btn-katapult-price-calculatorclass.To create your own button with "as low as" pricing, you will need create a snippet that refers to the class and the data price:
Ex:
<a href="#" class="katapult-price-calculator-price" data-katapult-item-price="">$/week</a>
Step 3
To start the Price Calculator you must first initialize the calcData object with the following information:
zip code - user zip code (optional)
cash_price - item price
is_click_on_pre_approve: e?.target?.classList?.contains('katapult-price-calculator-pre-approve')
Place this script under the button
<script>
// you may need to add katapult.estimatePrice(); here for the price to reflect on the product page
document.querySelectorAll('.btn-katapult-price-calculator').forEach((item) => {
item.addEventListener('click', function(e) {
e.preventDefault()
var calcData = {
zip_code: zip code, (optional)
cash_price: price,
is_click_on_pre_approve: e?.target?.classList?.contains('katapult-price-calculator-pre-approve')
}
katapult.loadPriceCalculator(calcData);
})
})
</script>
Updated 4 months ago